Tutorial de Animación Sobre el Bote de Una Pelota por José M. Maciá.
Continuamos la serie de tutoriales de animación con la segunda parte de los ejercicios básicos, esta vez se trata del bote de una pelota hacia delante.
En este tutorial mostraremos el proceso de crear el bote de una pelota con vida propia con un estilo cartoon.
Partimos del mismo concepto que aplicamos en el anterior tutorial, de ir generando los fotogramas claves que son los que cuentan cómo va a ser nuestra animación, estableciendo los tiempos y el espacio que recorre nuestra pelotita sobre el papel.
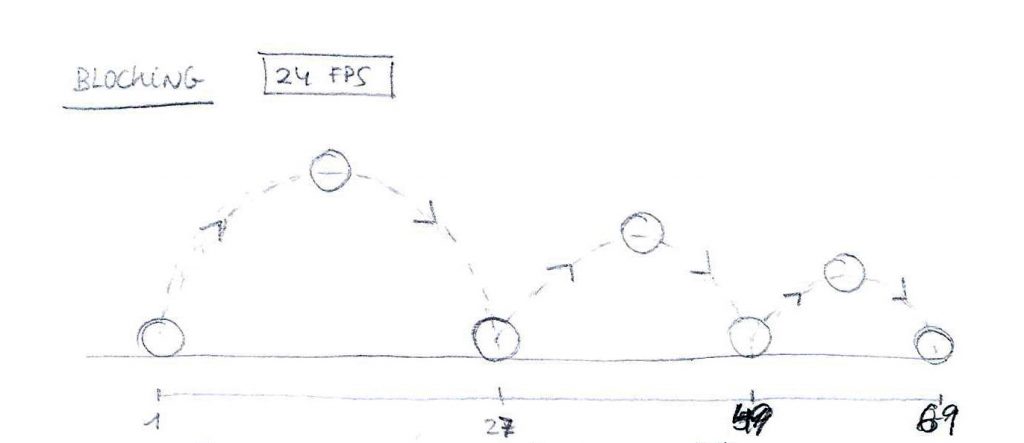
A continuación vamos detallando el planteamiento de la animación en un boceto indicando el espacio que recorre la pelota, marcando los fotogramas intermedios indicando el ritmo de la acción, mostrando la personalidad de la pelota, como si fuera un personaje que tiene vida propia y su parte inferior fueran sus pies. Con esta idea, generamos los diferentes intervalos cuando se inicia el bote y cuando baja, mostrando una acción diferente.
Según se muestra en el boceto continuamos con la fórmula de animar combinando el método “Hacia Delante” y “Pose a Pose”, animando en doses partiendo de una numeración impar y animando fotograma a fotograma en los puntos necesarios como son los puntos altos del bote. Ya que con dos fotogramas el movimiento se ralentiza bastante, como veremos más adelante.
Una vez planificada y planteada la animación en papel, y prácticamente casi realizada, trasladamos esto al software de animación.
Empezamos con el blocking, proceso que plantea los fotogramas claves. Una buena técnica es ir creando otros elementos básicos como cajitas para tener una referencia más visual de la distancia que recorre la pelota y la altura de cada bote.
A continuación presentamos un vídeo en el que se muestra el proceso, más pulido, del blocking estableciendo los fotogramas intermedios desde el inicio del bote hasta llegar al punto más alto del primer bote. Con las cajitas se puede observar el espacio que recorre la pelota según los fotogramas que se van creando. En esta parte, tratamos los principios de la animación anticipación (anticipation), tiempo (timing) y encoger y estirar (squash y stretch) que hacen que la animación sea más creible.
De momento no hay transición, todo son fotogramas, y como se puede observar, a lo largo del tiempo generan la ilusión del movimiento. De esta manera, si hubiera que corregir algún punto simplemente se modifica ese fotograma.
Un error muy típico de principiante, es querer ir realizando la animación desde el inicio dejándola pulida, de manera que si hubiera que variar el recorrido de la animación sería un trabajo bastante elaborado. De esta otra forma se modifican los fotogramas que sean necesarios y la animación se entiende igualmente sin que haya transición.
Seguidamente mostramos el proceso de ir generando los fotogramas claves inicio, fin e intermedio. Entre dos fotogramas intermedios generamos otro intermedio, tratando estos dos primeros como si fueran inicio y fin, de esta manera terminamos de generar el blocking, dejándo más pulida la animación, estando todavía sin transición, sólo fotogramas claves e intermedios.
Una vez acabado el blocking, convertimos todos los fotogramas en tangentes de tipo flat, mostrando una transición entre los fotogramas claves.
En el siguiente vídeo se puede observar cómo el movimiento es un poco brusco, porque las tangentes que generan de inicio las curvas flat producen ese tipo de brusquedad.
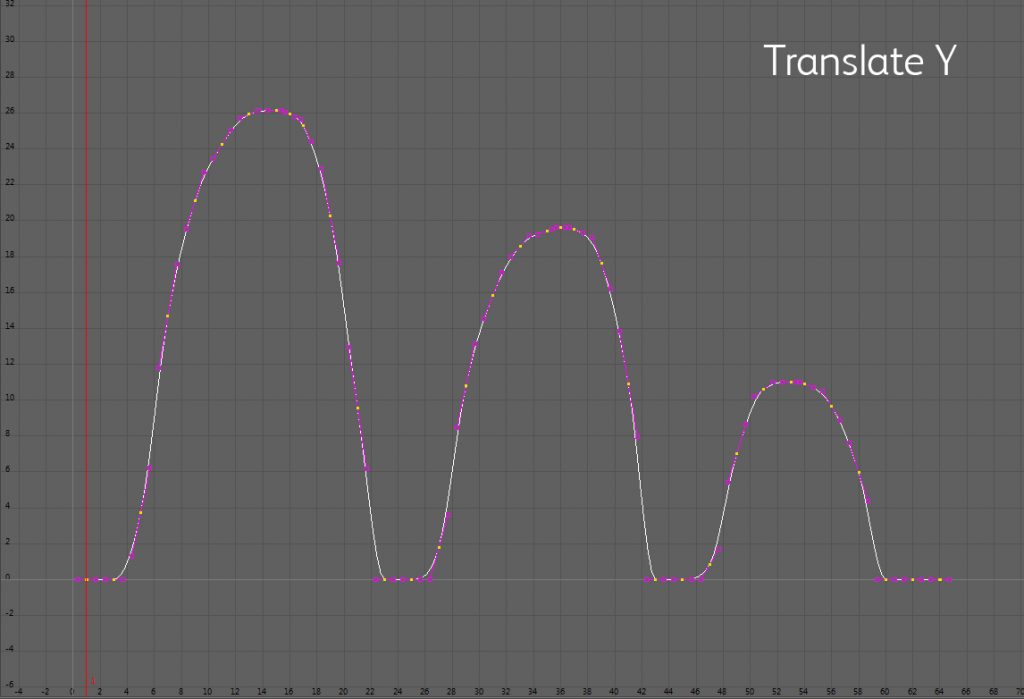
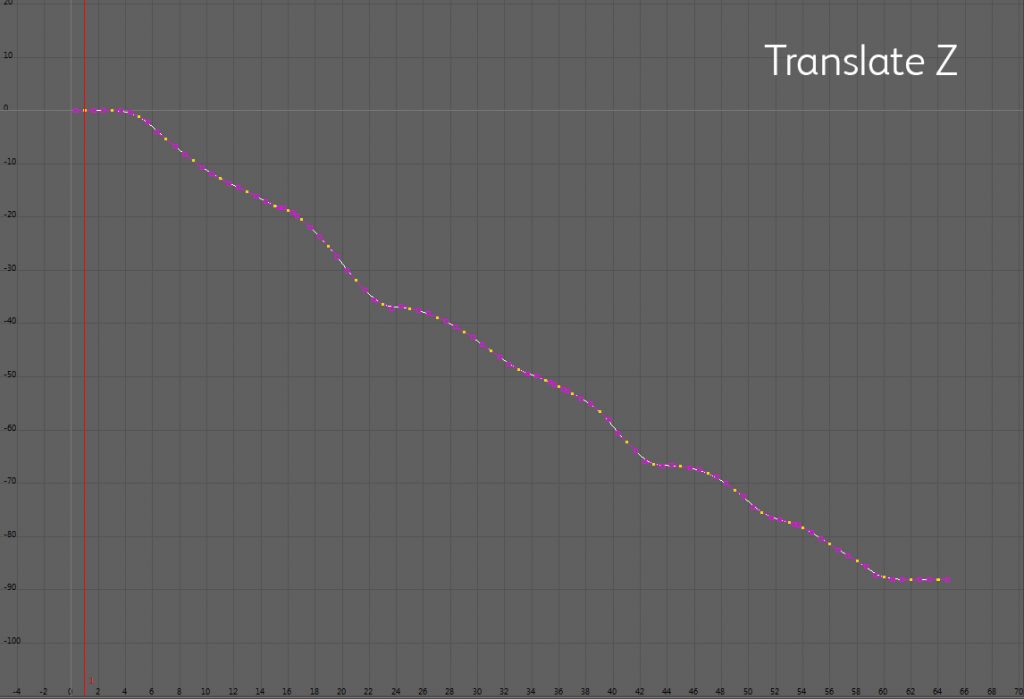
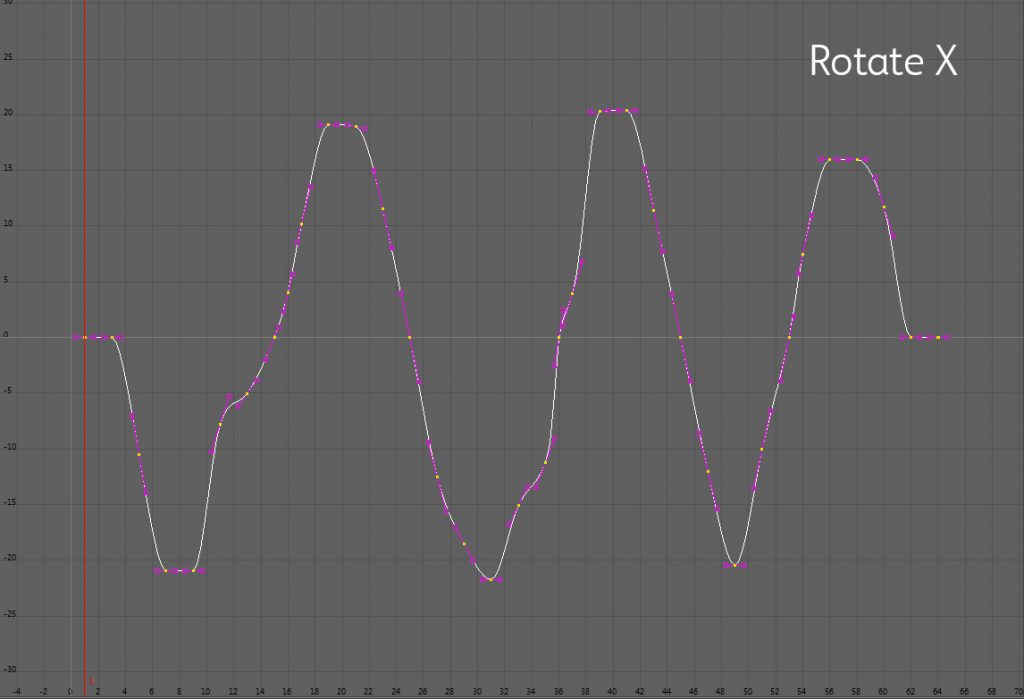
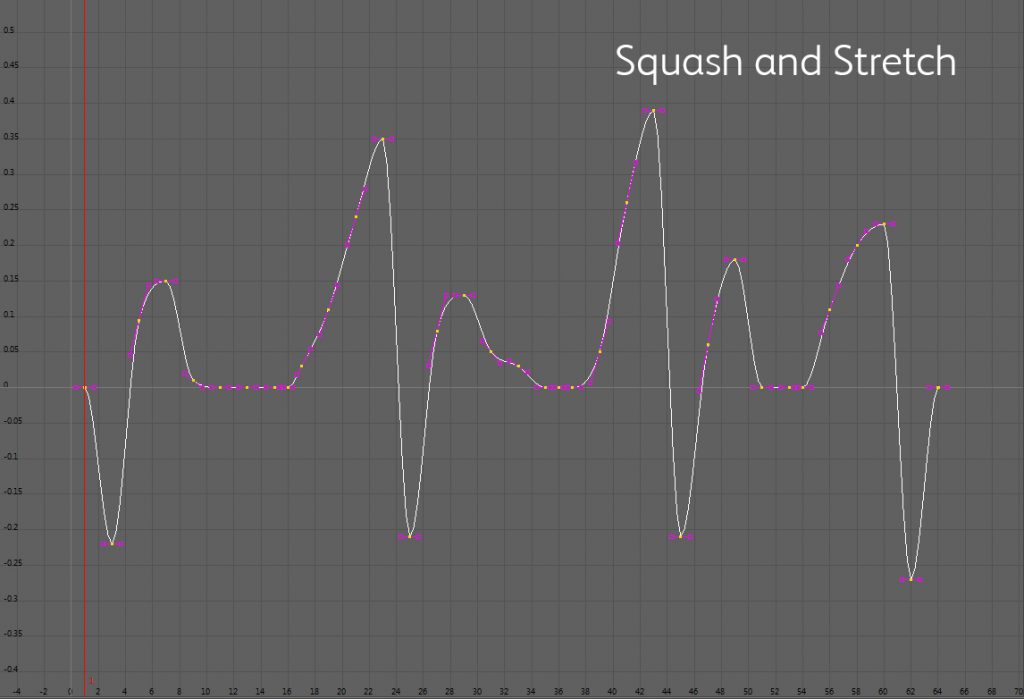
A partir de este punto vamos puliendo las curvas de los movimientos en los ejes de traslación Y y Z, rotación X y el atributo Squash_Stretch para encoger y estirar hasta ir puliendo el movimiento.
Ajustamos los puntos altos de los botes para que la pelota no se frene un instante y vaya a un ritmo más fluido y continuo, dando un movimiento muy suave y dejarlo como resultado final.
Y como resultado de estos ajustes podemos observar el resultado final.
De esta forma concluimos el tutorial de ejercicios básicos con pelotitas. Este tipo de ejercicios son muy útiles para coger un control del principio de animación tiempo y espacio, que es vital antes de ponernos y animar un personaje completo.
Espero que les haya gustado y servido de utilidad para ir practicando y conociendo un poquito más el maravilloso mundo de la animación.